Before an application, website, backend server, frontend app or any application required to integrate with another platform, how you work with your friends?
As of improvement of technology, nowadays network interface card ( NIC ) would have a feature about HostedNetwork. You can host your local area network ( LAN ) for your friends and they can access your works and testing at their own computer and fix would faster the development.
Here my bash for sharing:
- Put all in one computer for testing?
- Upload to a free hosting for testing like Heroku ?
As of improvement of technology, nowadays network interface card ( NIC ) would have a feature about HostedNetwork. You can host your local area network ( LAN ) for your friends and they can access your works and testing at their own computer and fix would faster the development.
In Windows
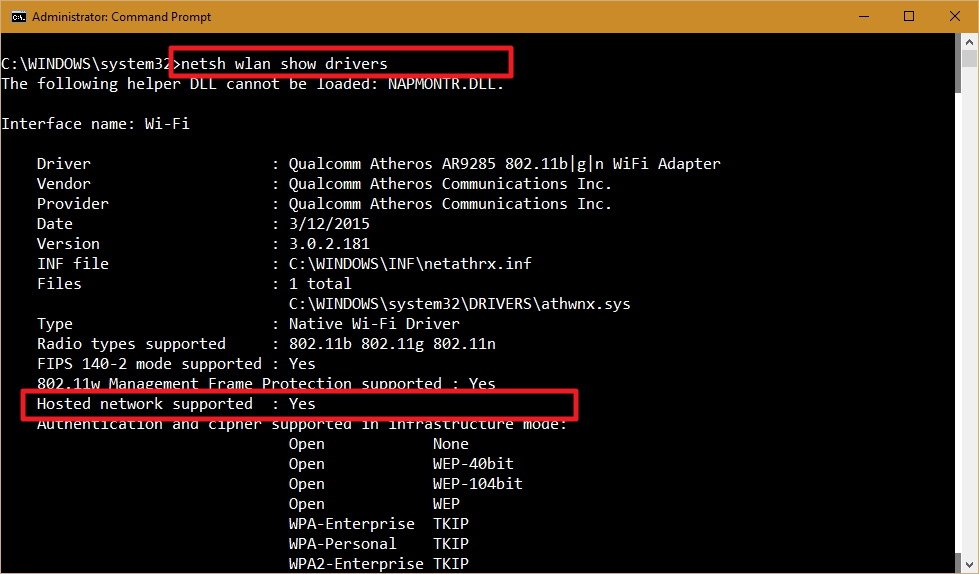
You can use command prompt and type "netsh wlan show drivers" and check is "Hosted network supported : ". If supported you can create your local area network by using command "netsh wlan set hostednetwork mode=allow ssid=YourAP key=YourPW".- YourAP = Access point name
- YourPW = Password you want to share
In Linux
You can use "create_ap" package for sharing hosted network.Here my bash for sharing:
When you connected
- You can access the main hoster via the default gateway in windows and the last number would be 1, hoster would be first to connect the access point. Example of IP Address look like "192.168.12.1".
With the LAN, You can
- Play games with friends
- Access web server
- Access backend server